Your cart is currently empty!
Tag: Website
-

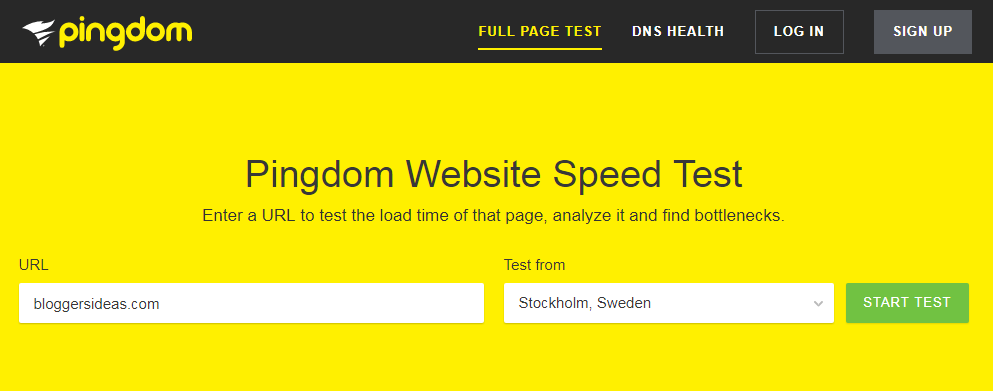
Top 10+ Best FREE Website Speed Test Tools In (2022)
[ad_1] The speed of a website matters a lot in getting higher SEO ranking, lower bounce rates, high conversion rates and longer visitors on site along with the better user experience. Websites speed is very critical to its success. So here we go, with the best Website Speed Test tools with top-notch specification and user
-

5+ Tools To Check How Much Traffic A Website Is Receiving 2022
[ad_1] In this article, I am going to share Top 5 Tools To Check How Much Traffic A Website Is Receiving Accurately? Dive in to read the details… Do you want to understand what proportion traffic an internet site receives? Knowing what proportion traffic your competitors’ websites receive might assist you develop effective content marketing
-

Robbie Richards On Best SEO Strategies For A New Website
[ad_1] Affiliate disclosure: In full transparency – some of the links on our website are affiliate links, if you use them to make a purchase we will earn a commission at no additional cost for you (none whatsoever!). Robbie Richards is a intellectual marketing practitioner who runs his own agency. He really knows his stuff